REST : 웹(HTTP)의 장점을 활용한 아키텍쳐
1. REST (REpresentational State Transfer) 기본
- REST의 요소
- method
| method | 의미 | idemptent |
| POST | Create | No |
| GET | Select | Yes |
| PUT | Update | Yes |
| DELETE | Delete | Yes |
** idempotent : 한 번 수행하냐, 여러 번 수행했을 때 결과가 같나?
- Resource
✔ http://myweb/users와 같은 URI
✔ 모든 것을 Resource (명사)로 표현하고, 세부 Resource에는 id를 붙임 - Message
✔ 메시지 포맷이 존재
: JSON, XML 과 같은 형태가 있음 (최근에는 JSON 을 씀)
HTTP POST, http://myweb/users/
{
"users" : {
"name" : "terry"
}
}
- REST 특징
- Uniform Interface (일관된 인터페이스)
- HTTP 표준을 기반으로 하며, 특정 언어나 기술에 종속되지 않음.
- 예를 들어, REST API가 HTTP와 JSON을 사용하여 정의되었다면, 어떤 플랫폼이든 해당 API에 접근 가능.
- Self-Descriptive Messages (자기 서술적 메시지)
- API 메시지 자체만으로도 그 의미를 이해할 수 있도록 설계해야 함.
- 메시지를 보고도 어떤 리소스에 어떤 동작을 수행하는지 직관적으로 이해할 수 있어야 함.
- HATEOAS (Hypermedia As The Engine Of Application State)
- 응답에는 현재의 상태를 나타내는 하이퍼링크가 포함되어야 함.
- 클라이언트는 이 링크를 통해 다음에 수행 가능한 작업을 이해하고 진행할 수 있음.
- Statelessness (무상태성)
- 각각의 요청은 독립적이며, 서버는 클라이언트의 상태를 저장하지 않음.
- 이로써 서버는 간단해지고, 확장성이 높아짐.
- Resource 지향 아키텍처 (ROA)
- 자원(리소스)을 중심으로 하는 아키텍처
- 각 리소스는 고유한 URI(Uniform Resource Identifier)를 가지며, 명사 형태로 정의됨.
- Client-Server Architecture (클라이언트-서버 아키텍처)
- 시스템을 클라이언트와 서버로 분리함으로써 각각의 역할을 명확하게.
- Cache Ability (캐시 사용 가능)
- 응답은 캐싱될 수 있어서, 동일한 요청에 대한 반복적인 처리를 최소화
- Layered System (계층화 구조)
- 시스템은 계층화될 수 있어서, 각 계층은 독립적으로 구현
- Code On Demand (선택적 코드 전송)
- 서버로부터 클라이언트가 실행 가능한 코드를 전송할 수 있습니다. 이는 선택 사항이며, 일반적으로는 사용되지 않음
=> REST는 자원을 중심으로 하며, 간단하고 일관된 인터페이스를 통해 클라이언트와 서버 간의 통신을 단순화하고 효율적으로 만들기 위한 웹 아키텍처
'Web Application' 카테고리의 다른 글
| HTTP status code (HTTP 상태 코드) (0) | 2023.12.28 |
|---|---|
| HTTP Request Methods (0) | 2023.12.23 |
| 쿠키(cookie)와 세션(session)의 차이 (1) | 2023.12.22 |
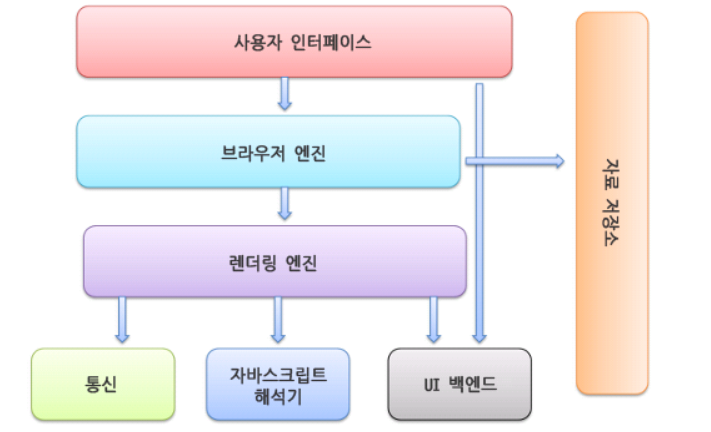
| 브라우저 동작 방법 (0) | 2023.12.20 |
| [Node.js] Node.js와 Javascript의 개념 (0) | 2023.09.13 |